IntelliJ IDEA前后端调试技巧
IntelliJ IDEA 配置chrome调试js代码
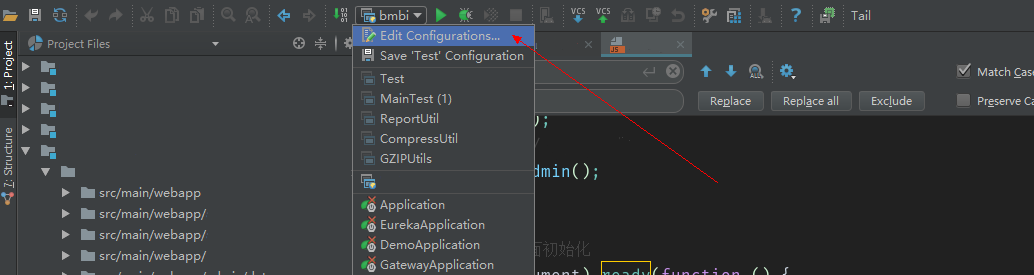
基于Chrome浏览器的调试方式,首先在Chrome中安装jetbrains ide support插件,并在IDEA中配置debug启动方式:
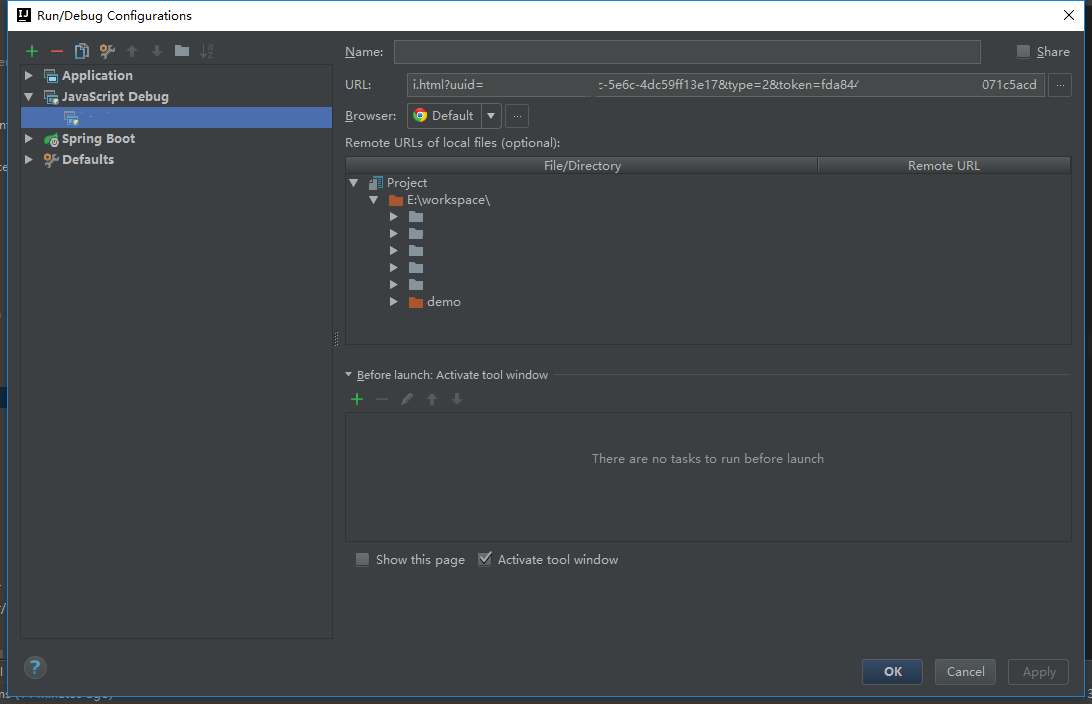
 在打开的界面中,新增一个JavaScript Debug,并设置名称和URL:
在打开的界面中,新增一个JavaScript Debug,并设置名称和URL:
 最后在js中打断点,然后在IDEA中debug启动即可。
最后在js中打断点,然后在IDEA中debug启动即可。
IntelliJ IDEA 使用Rest Client测试接口
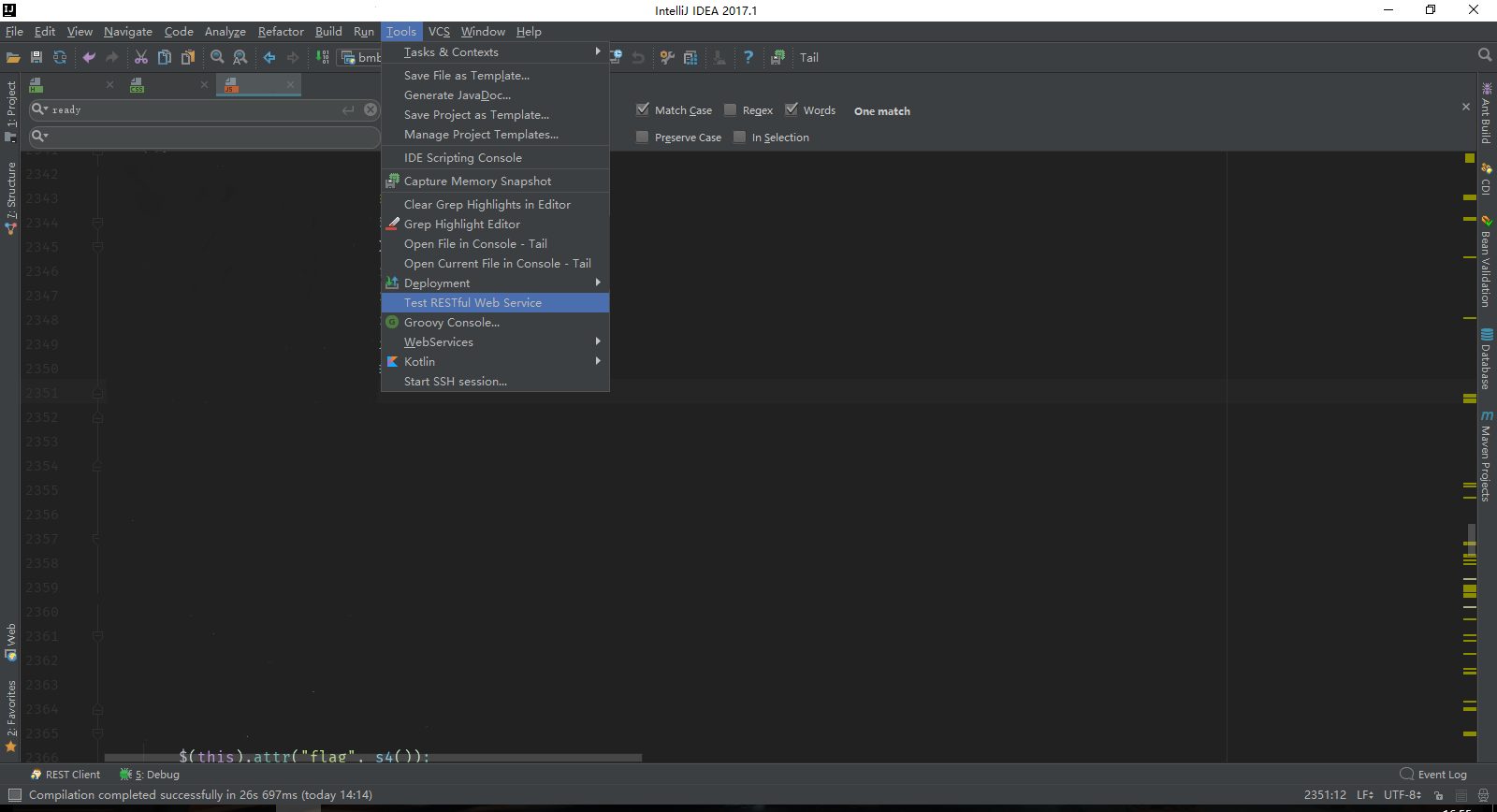
首先打开restful测试功能:
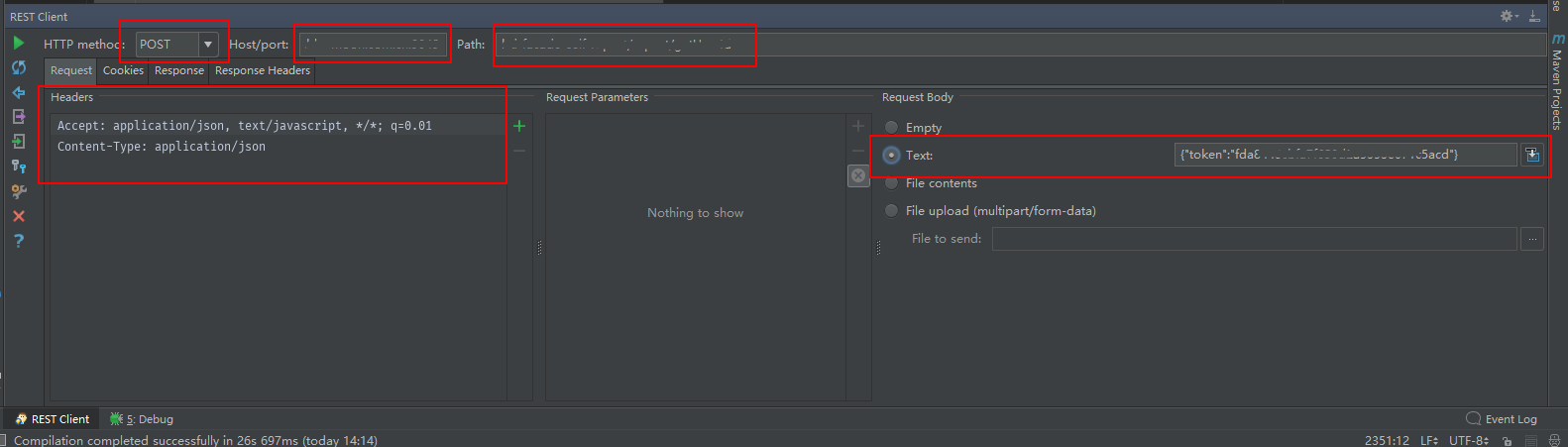
 即可打开Rest Client窗口,设置相应参数,注意json请求数据要写在text中:
即可打开Rest Client窗口,设置相应参数,注意json请求数据要写在text中:

以上就是IntelliJ IDEA的调试技巧,使用一个IDE就可以开发和调试前后端代码,是不是很方便呢:)
